현재 저는 관리자 페이지를 개발 하고 있습니다. 관리자 페이지 같은 경우 한 화면에 보여져야할 콘텐츠가 많기도 하고, 주로 모달 또는 다이얼로그들이 엄청 많습니다. 그러다 보니 한 화면의 Load 되어야 할 Js 파일 사이즈가 좀 큽니다...
이 부분을 최적화 해볼 생각입니다.
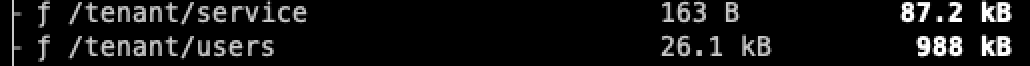
일단 최적화 전 용량을 보면

사용자를 관리하는 페이지 Load Js 크기가 너무 큽니다. (클수도 있지만 화면에 그려지는 콘텐츠가 얼마 없음)
그래서 해당 페이지에서 사용하는 다이얼로그들을 next/dynamic으로 지연로딩시켜서 불러오고 용량이 어떻게 줄었는지 보려합니다.
import dynamic from 'next/dynamic';
import UsersBlockingLoading from '@/components/loading/blocking-loading';
const UsersImportExcelDialog = dynamic(
() => import('@/components/dialog/users/users-import-excel-dialog'),
{
loading: () => <UsersBlockingLoading />,
}
);
export default function DialogDynamic() {
return (
<>
<UsersImportExcelDialog />
...
</>
);
}
위와 같이 dynamic 하게 불러와서 사용할 수 있도록 컴포넌트를 분리해서 사용하는 다이얼로그들을 모두 넣었습니다 !
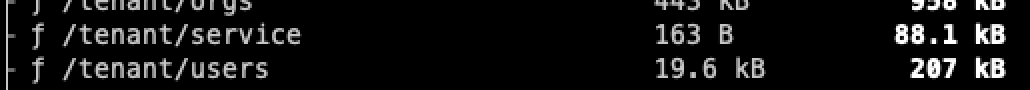
이렇게 수정 후 다시 빌드를 시도해보니 200KB 까지 줄어든 것을 확인 할 수 있습니다 !

First Load JS
First Load JS(첫 로드 JS 크기) Next.js 에서 사용자가 페이지를 처음 로드할 때 다운로드하는 JS 파일의 총 크기를 의미합니다.
이 크기가 크면 브라우저가 더 많은 JS를 다운로드하고 실행해야 하므로 페이지 로딩 속도와 성능에 영향을 줍니다 !
이 크기가 1MB를 넘을 경우 매우 큰 상태입니다 !
크기를 최적화하려면 주로 위 같은 방법인 next/dynamic 을 통해 동적 로드를 하거나 코드 스플리팅 또는 불필요한 라이브러리를 제거하는 방식을 사용합니다.
불필요한 패키지 및 번들 크기를 분석해주는 next-bundle-anlyzer 같은 라이브러리도 있습니다 !
'React' 카테고리의 다른 글
| Next.js - Slider 로 슬라이드 구현 (0) | 2024.07.19 |
|---|---|
| React - DragDrop 구현 (0) | 2024.04.10 |